利用闲置服务器搭建一个专属图床加速器
前提条件
- 一台国内能流畅访问且能正常访问Github的服务器
- Nginx
- 域名(非必需)
- Python
关于图床和Nginx的教程,你可以查看之前的文章。
教程
第一步:
拉取Github图片仓库到/var/www/目录下。请替换下面命令中的仓库地址为你自己的地址。
git clone https://github.com/image第二步:
配置Nginx,映射当前图片仓库目录。假设我的图片仓库地址是:/var/www/image。以下配置的作用是,当访问 http://aaa.wangwangit.com/img/1.jpg 时,会实际访问服务器上的 /var/www/image/img/1.jpg 文件。
server {
listen 80;
server_name aaa.wangwangit.com;
root /var/www/html;
location /img {
root /var/www/image/;
autoindex on;
}
}完成修改后,执行 nginx -s reload 命令来更新配置。
第三步:
上面两步实际上已经配置好了图床的加速器。我们只需要使用自己的域名地址进行访问即可。也许你会问为什么要使用Github,而不是直接将图片存储在服务器上。这样做有几个原因:首先,我的以前的图片已经存在Github上了;另外,使用Github的话,我不需要自己去维护图床。
接下来,我们还需要及时拉取Github图床的更新。下面我来介绍如何实现这一点。
我们可以使用Github的Webhook功能,在服务器的/var/www/目录下创建一个名为webhook_receiver.py的Python文件,并编辑以下内容:
from flask import Flask, request
import subprocess
app = Flask(__name__)
@app.route('/webhook', methods=['POST'])
def webhook():
if request.headers.get('X-GitHub-Event') == 'push':
subprocess.Popen(['git', '-C', '/var/www/image', 'pull'])
return 'Webhook received successfully', 200
else:
return 'Unsupported event', 200
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000)保存文件后,执行 pip install flask 命令来安装依赖。你可以先使用 python3 webhook_receiver.py 命令进行测试,确认是否正常运行。若一切正常,可以使用 Ctrl+c 结束执行,然后使用 nohup python3 webhook_receiver.py & 命令来运行它。
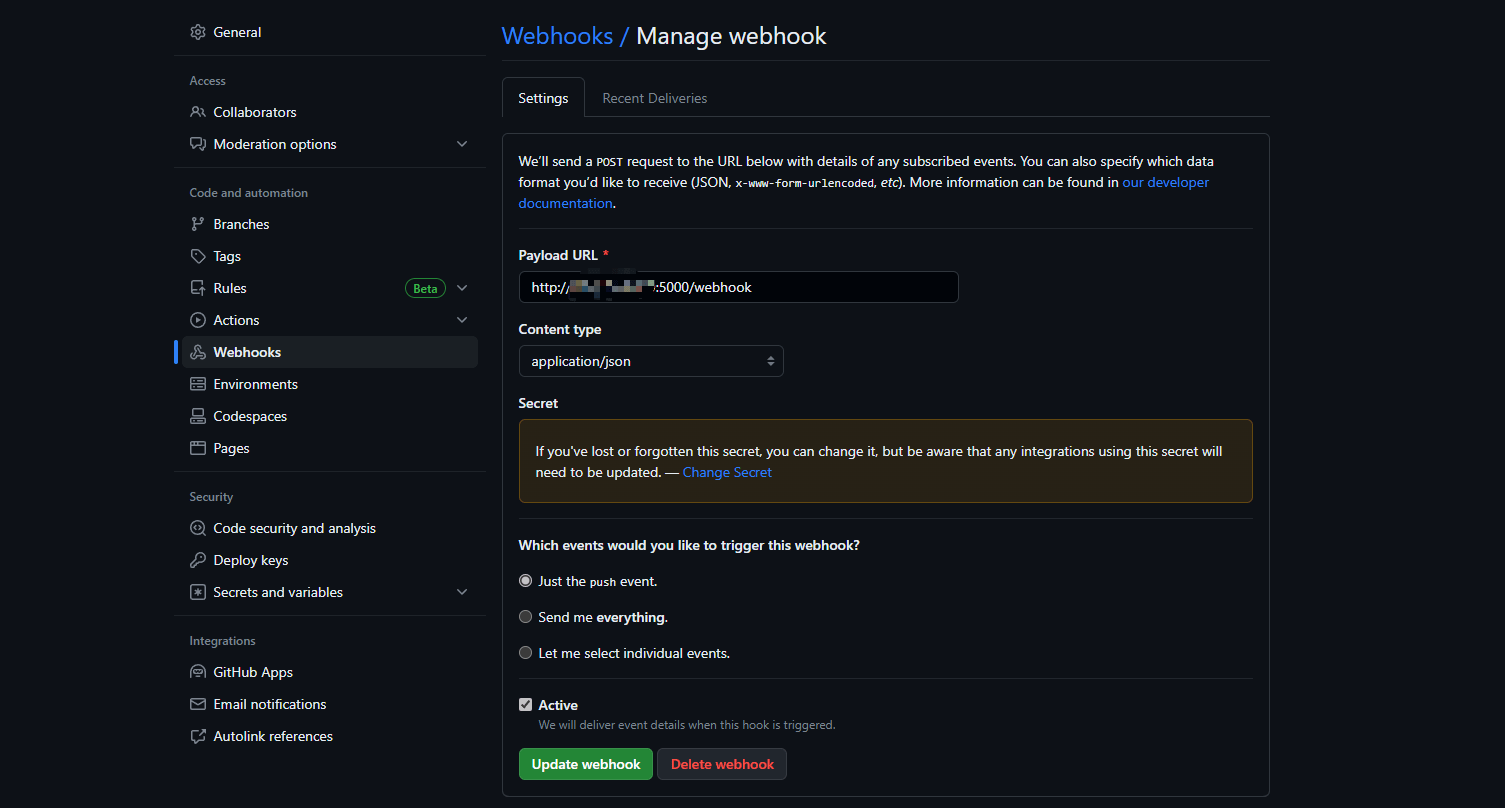
接下来,在Github项目中设置Webhook:
- 打开你的项目页面,点击 “Settings”(设置)选项卡。
- 在左侧导航栏中选择 “Webhooks”(Web钩子)。
- 点击 “Add webhook”(添加Webhook)按钮。
- 在 “Payload URL”(有效载荷 URL)字段中输入
http://your-server-ip:5000/webhook,将your-server-ip替换为你服务器的实际IP地址。 - 在 “Content type”(内容类型)字段中选择 “application/json”。
- 在 “Secret”(密钥)字段中输入一个可选的密钥,用于在请求中进行身份验证。
- 在 “Which events would you like to trigger this webhook?”(您想要触发此Webhook的事件?)部分选择 “Just the push event”(仅推送事件)选项。
- 确保 “Active”(启用)复选框被选中。
- 点击 “Add webhook”(添加Webhook)按钮保存设置。

至此,部署完成。只需要在图床仓库上传一张图片,然后使用服务器的域名去访问,就可以测试是否配置正常了!
总结
我在文章中提到的几个方案,在之前的文章中都有详细介绍。如果你还有不懂的地方,可以去查看相关文章,或者加入我的交流学习群一起探讨!

